
Introduction
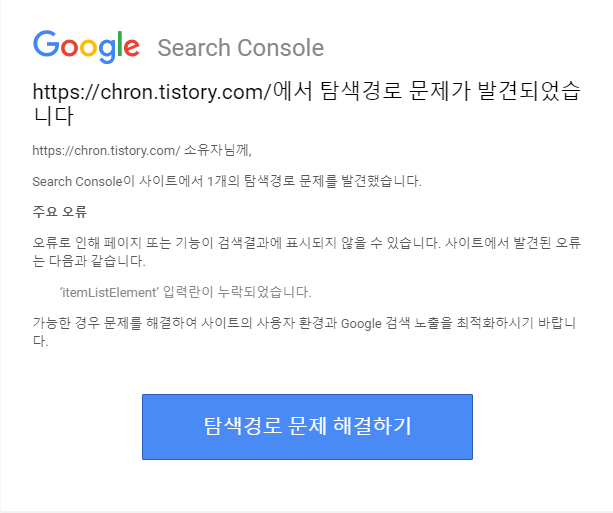
모든 시작은 아래의 구글서치콘솔에서 나에게 보낸 메일로 부터 시작되었습니다.

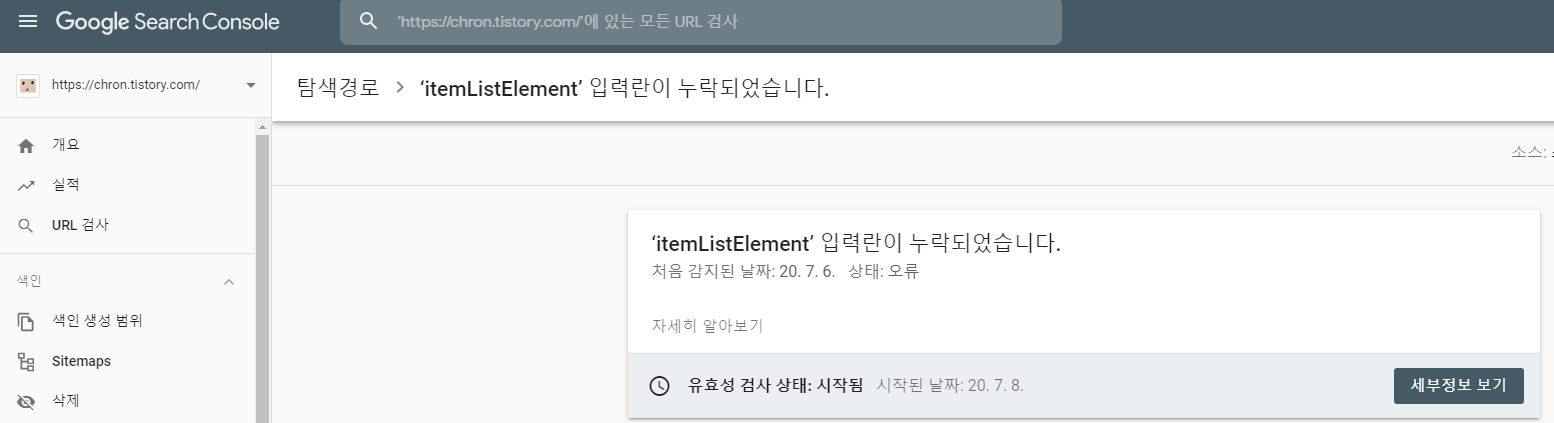
탐색경로에 문제가 발생했다는 메일이 왔습니다. itemListElement 입력란이 누락되었으니 빨리 오류를 해결하고 구글 검색 노출에 영향을 주지 말라는 내용이었고 메일을 확인하고 당장 구글서치콘솔로 접속하여 확인해보니 아래의 오류메세지를 저한테 보여주었습니다.

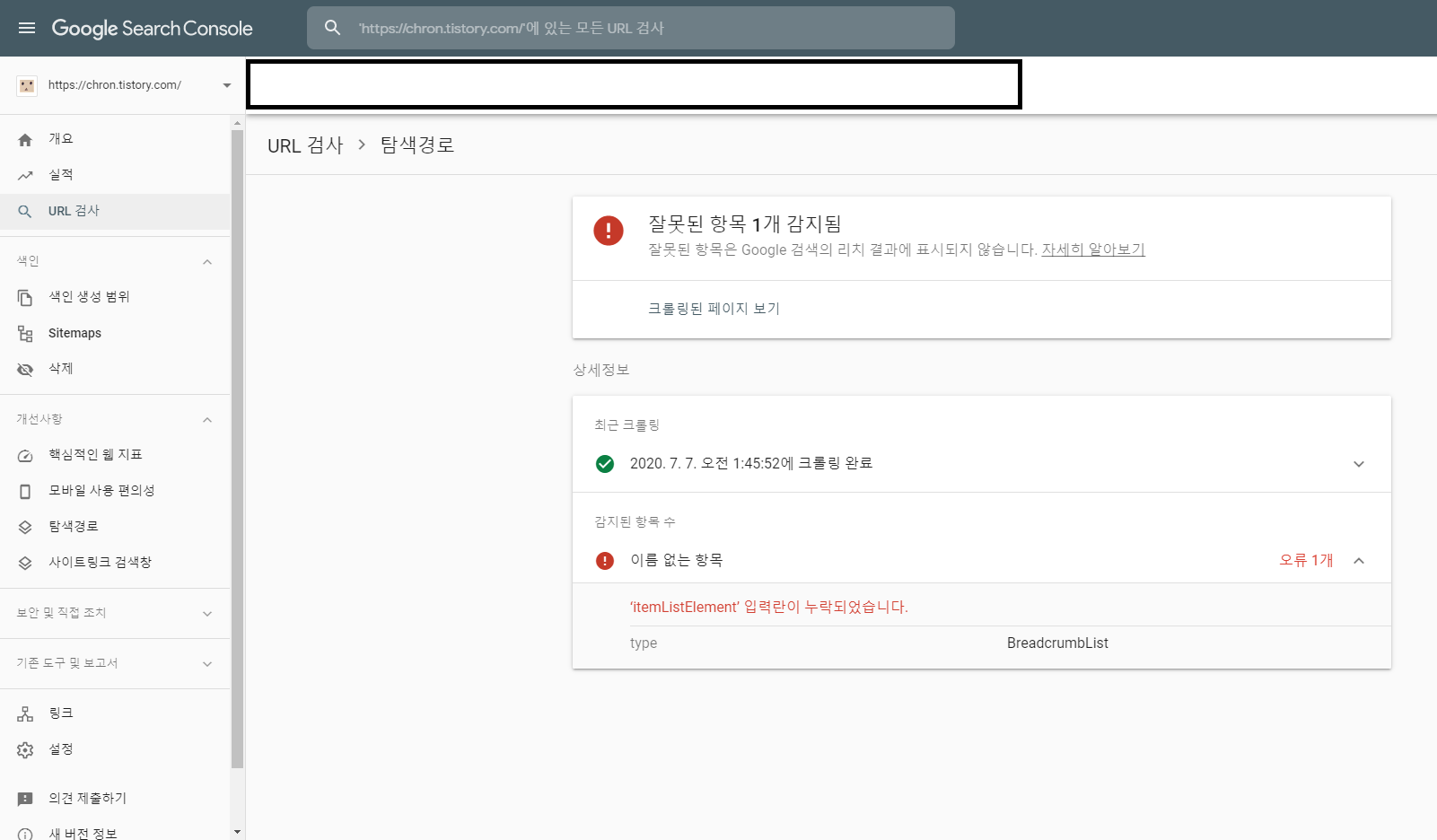
크롤링을 완료한 결과 이름 없는 항목이라는 오류가 나왔습니다.
그리고 자세한 내용을 살펴보니 itemListElement 입력란이 누락되었습니다. type: BreadcrumbList 라는 오류였습니다.
*참고: BreadcrumbList란, 헨젤과 그레텔에서 돌아갈 길을 표시하기위해 빵 부스러기를 뿌렸던것에 유래된것으로, 현재 사용자가 어디에 있는지 시각적으로 나타내주는 여러기법 중 하나입니다. BreadcrumbList는 검색엔진 사이트들에게 블로그의 구조를 이해시키는데 도움을 주며 결론적으로는 블로그 내부랭킹이 올라 검색에 노출되는데에 도움을 주게 되니 아직 사용하지 않으시다면 꼭 사용하시길 바랍니다.
유효성 검사를 시작할려고 해도 해당 페이지에 아직 오류가 있으니 시작도 되지않았습니다. 결국 오류를 고쳐보자고 마음먹고 브레드크럼(Breadcrumb)을 내 티스토리 블로그에 적용시키기 위해 인터넷을 검색하여 알아본 결과 스킨편집 -> html편집을 통하여 html태그와 css코드를 추가하면 된다고 하여 추가시켜 보았습니다.
브레드크럼(Breadcrumb) html태그, css코드
티스토리 블로그에 적용시키기 전에 먼저 브레드크럼(Breadcrumb)의 html태그와 css코드를 알아봅시다.
*브레드크럼(Breadcrumb) html태그
| <nav role="navigation" aria-label="Breadcrumbs" class="bf-breadcrumb clearfix bc-top-style"><div class="container bf-breadcrumb-container"><ul class="bf-breadcrumb-items" itemscope="" itemtype="http://schema.org/BreadcrumbList"><meta name="numberOfItems" content="3"><meta name="itemListOrder" content="Ascending"> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-begin"><a itemprop="item" href="https://chron.tistory.com" rel="home"><span itemprop="name">Home</span><meta itemprop="position" content="1"></a></li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item"><a itemprop="item" href="https://chron.tistory.com/category/IT"><span itemprop="name">IT</span><meta itemprop="position" content="2"></a></li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-end"><span itemprop="name">티스토리 포트폴리오(portfolio) 스킨에 브레드크럼 적용하는 방법(itemListElement 오류해결방법)</span><meta itemprop="position" content="3"><meta itemprop="item" content="https://chron.tistory.com/97"></li></ul> </div></nav> |
html태그에서 https://chron.tistory.com을 적용시킬 자신의 티스토리 블로그 주소로 변경해야 합니다.(html태그에서 총 3군데를 자신의 블로그 주소로 바꾸어야 합니다.)
*css코드
| .bf-breadcrumb.bc-top-style { margin: 0 0 14px 0; } .bf-breadcrumb .bf-breadcrumb-items { padding: 0; margin: 0; list-style: none; } .bf-breadcrumb .bf-breadcrumb-item:not(.bf-breadcrumb-end):after { display: inline-block; font-style: normal; font-weight: 400; line-height: 22px; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\00BB'; margin-left: 5px; margin-right: 5px; color: #FFFFFF; vertical-align: top; } .bf-breadcrumb .bf-breadcrumb-item a, .bf-breadcrumb .bf-breadcrumb-item span { color: #FFFFFF; display: inline-block; } li.bf-breadcrumb-item { display: inline-block; } |
css코드에서 color를 자신의 취향대로 바꿀 수 있습니다. HTML 색상 코드는 아래의 검색방법으로 알 수 있습니다.
● HTML 색상 코드를 확인하는 방법: 구글에서 html color라고 검색하면 나오는 html color codes 홈페이지에 접속하면 색상코드를 알 수 있습니다.
*브레드크럼(Breadcrumb) html태그, css코드를 메모장으로 파일을 첨부하니 메모장을 다운받아 활용하시길 바랍니다.
*Breadcrumb html태그, css코드, 적용방법의 자료출처: avada 티스토리 블로그
티스토리 블로그에 브레드크럼 적용시키는 방법(포트폴리오 스킨버전)
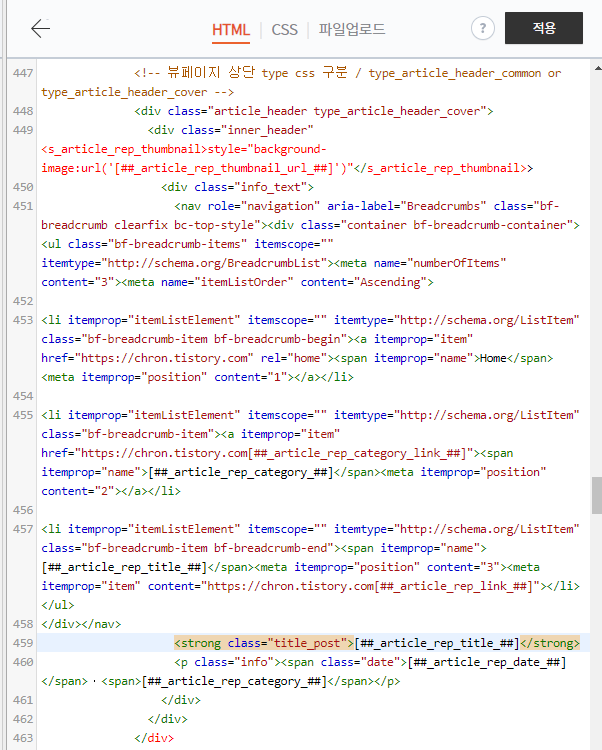
먼저 꾸미기 -> 스킨편집 -> HTML편집으로 이동한뒤, HTML 탭에서
| <strong class="title_post">티스토리 포트폴리오(portfolio) 스킨에 브레드크럼 적용하는 방법(itemListElement 오류해결방법)</strong> <p class="info"><span class="date"> |
라인을 찾은뒤, 이 라인위에 적용시킬 티스토리 블로그 주소로 변경한 Breadcrum html태그를 넣습니다.

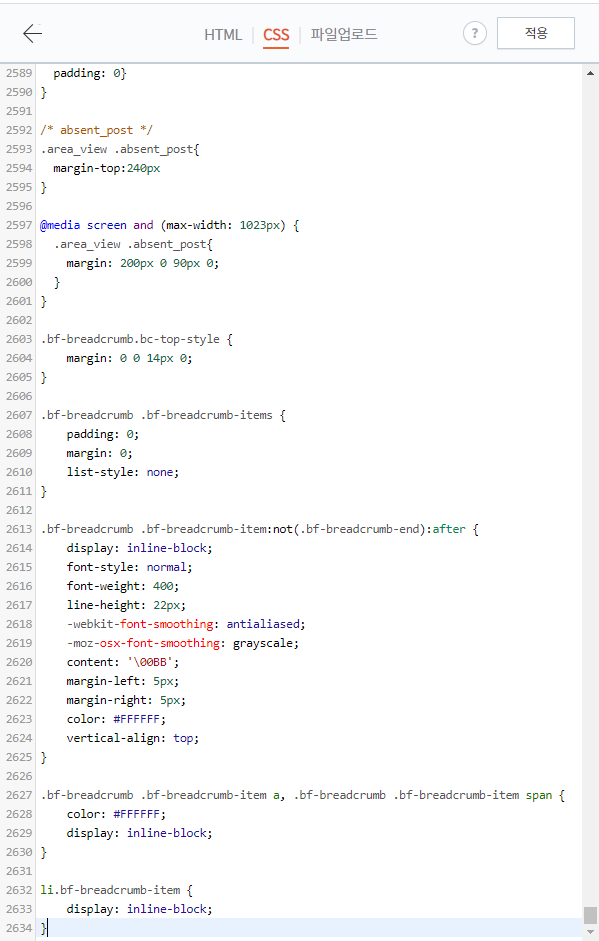
위와같이 Breadcrumb의 html태그를 넣은뒤, css탭으로 이동하여 css코드를 맨 아래에 넣으면 됩니다.

이렇게 html태그와 css코드를 삽입하고 적용을 클릭하여 자신의 블로그에 반영시키면 일단 끝이 납니다. 한번더 당부드리지만 끝내기전에 적용을 클릭하는것을 잊으시면 안됩니다.
브레드크럼(Breadcrumb)을 적용한 결과
Breadcrumb의 html태그와 css코드를 적용하면 아래와 같은 변화가 일어납니다.

자신이 작성한 글제목위에 브레드크럼이 적용됩니다. 티스토리 블로그에는 바로 반영이되어 나타나며, 구글검색란에는 시간이 지나야 반영이 되었습니다. 이렇게 Breadcrumb을 자신의 블로그에 적용시키면 검색엔진에 자신의 블로그의 구조를 이해시켜주어 검색에 노출되는데에 도움을 주기때문에 브레드크럼을 적용하시는것을 추천드립니다.
그리고 구글서치콘솔로 들어와서 유효성검사를 해보니 아래와 같은 결과가 나왔습니다.

브레드크럼을 적용시키기전에는 계속 오류로 인하여 유효성 검사가 시작조차 하지않았는데 브레드크럼을 적용시키고나니 위와같이 유효성 검사가 가능해졌습니다. 결과는 시간이 지나야 정확하게 나오겠지만 좋은결과가 나올것으로 예상됩니다.
마무리
구글서치콘솔 오류 메일하나로 인하여 브레드크럼(Breadcrumb)에 대한 내용을 알게되었고 적용까지 완료했습니다. 이번에 itemListElement 오류를 처음겪여봤는데요 다른사람들은 카테코리가 비어서 생기는 오류라고 빈 카테고리를 없애면 된다고 하였지만 저 같은 경우는 빈 카테고리가 하나도 없어서 초반에 당황했던 기억이 있습니다. 블로그 내부랭킹을 올려줘서 검색란에 노출되는것을 도와주기 때문에 꼭 브레드크럼을 적용시키시길 바랍니다. 끝으로 브레드크럼 html태그, css코드, 적용방법 공유 및 게시글 작성을 허용해주셔서 감사합니다.
'IT' 카테고리의 다른 글
| 컴퓨터 드라이버 설치 프로그램: 3DP Chip (0) | 2020.07.23 |
|---|---|
| 블로그 글쓰기 팁: 기승전결(논문양식 기승전결) (2) | 2020.07.09 |
| 아이폰 미러링(화면공유) 프로그램: 에어서버(airserver) (2) | 2020.07.08 |
| 파워포인트(PPT) 모핑 응용하기 2부: 모자이크 장면전환 효과 (0) | 2020.07.06 |
| 파워포인트(PPT) 모핑 제대로 이해하고 응용하기 (2) | 2020.07.05 |








최근댓글