
Introduction
블로그를 작성하고 나면 글 내용은 잘 정리되어 있으나 내용이 많고 글 배치가 지저분하여 가독성이 낮아지는 경우가 있다. 이렇게 되면 읽는 사람이 무슨 내용인지 정확하게 판단하기 힘들거나 피로감을 쉽게 느낀다. 이럴 때에는 소제목을 적용시켜 문장의 내용을 확실하게 끊어주어 가독성을 높일 수 있다. 책과 같이 특수문자, 번호 등을 기입하여 소제목을 만들 수 있지만 내용이 길어지면 이것 또한 단조롭게 느껴질 수 있다. 소제목을 시각화하면 이런 문제점을 해결할 수 있는데, 티스토리 블로그에서는 html 편집을 통하여 시각화된 소제목을 만들어 적용시킬 수 있다.
소제목 HTML코드와 설명
소제목을 블로그 본문에 적용시키기 전에 먼저 html 코드부터 알아야 한다. 참고로 html 코드이기 때문에 종류가 다양하며, 현재 블로그에 적용되어있는 소제목 코드를 소개하고자 한다.
● 현재 블로그에 적용되어있는 소제목 html 코드 및 설명
<h3 style="box-sizing: border-box; font-family: Nanum+Gothic, sans-serif; border-width: 0px 0px 2px 20px; word-spacing: 3px; border-bottom-style: solid; border-bottom-color: #000000; padding: 3px 5px; border-left-style: solid; border-left-color: #000000; margin: 5px 0px; letter-spacing: 1px; line-height: 1.5; border-image: initial;"><span> <span style="font-size: 21px;">소제목</span></span></h3>
현재 블로그에서 사용하고 있는 소제목 html 코드이며, 색이 칠해져 있는 부위를 변경하면 자신이 원하는 대로 소제목 스타일을 바꿀 수 있다.

1. 코드를 하나도 변경하지 않은 상태. 즉, 원본
2. 붉은색으로 표시된 부분만 20px-> 10px로 변경, 즉 소제목 앞의 박스의 너비를 변경하는 부분
3. 노란색으로 표시된 부분만 #000000 -> #FF0008로 변경, 즉, 소제목 아래쪽 라인의 색을 변경하는 부분
4. 하늘색으로 표시된 부분만 #000000 -> #00FF23로 변경, 즉, 소제목 앞의 박스 색을 변경하는 부분
5. 연보라색으로 표시된 부분만 소제목 -> 기입하고 싶은 어떤 것으로 변경, 즉, 코드 입력 시 나타나는 문구를 변경하는 부분 (5. 항목은 본문에 적용 시, 표기된 문구를 삭제하고 원하는 내용으로 변경 가능하니 크게 신경 쓸 부분이 아니다.)
● HTML 색상 코드를 알아낼 수 있는 홈페이지는 구글에서 html color라고 검색하면 HTML Color codes라는 홈페이지가 나오는데 그 홈페이지를 통해서 알아낼 수 있다. 자신이 원하는 색상의 코드를 알아낸 뒤 색상 코드를 적용시키면 된다.(예를 들어 검은색의 코드는 #000000이다.)
*참고: 소제목 html 코드를 메모장 파일로 올리니 메모장 파일의 내용을 복사하여 사용하면 된다.
소제목을 블로그에 적용시키기
소제목 html의 코드에 대하여 이해가 끝났으면 이제 자신만의 소제목을 블로그에 적용시키는 일만 남았다. 매번 글을 작성할 때마다 html 코드를 삽입하여 적용시키는 작업은 매우 번거로우므로 서식을 이용하여 손쉽게 적용시켜 보자.
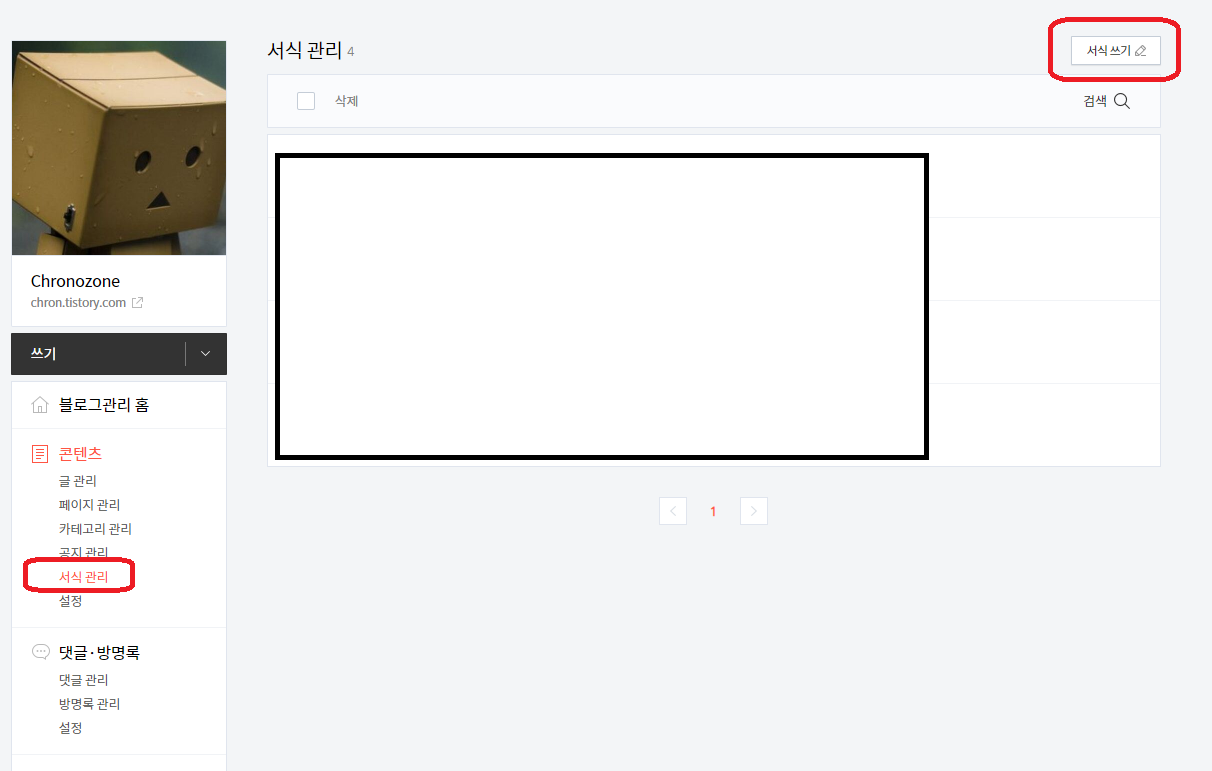
먼저 서식에 소제목의 html코드를 작성하여 저장하여야 한다. 블로그 관리 홈으로 이동하고 콘텐츠-> 서식관리로 이동하여 서식을 작성하면 된다.

참고로 서식으로 글을 작성하여 발행하여도 블로그에는 기재되지 않으니 안심하고 서식에서 글을 작성하자.

먼저 서식의 제목을 기입하고 위의 스크린샷처럼 기본 모드-> HTML로 변경한 뒤, 소제목 html 코드를 기입하고 완료를 누르면 서식 작성이 완료된다.

소제목의 서식작성이 완료되면 언제든지 블로그를 작성하던 중 위와 같이 서식에서 소제목의 서식을 가져올 수 있다. 서식을 이용하면 굳이 편집 없이 알아서 소제목의 html 코드가 본문에 삽입된다.
마무리
이번에는 티스토리 블로그에서 본문에 소제목을 삽입하는 방법에 대하여 알아보았습니다. 소제목을 이용하여 글을 작성하면서 예전보다 깔끔하게 구성된 글을 작성할 수 있게 되었습니다. 한번 서식으로 만들어서 저장하면 언제든지 꺼내서 사용할 수 있기 때문에 서식으로 저장하여 사용하는 것을 추천드립니다.
'IT' 카테고리의 다른 글
| 파워포인트(PPT)로 도장 이미지 만들기 (0) | 2020.07.04 |
|---|---|
| 엑셀에 도장을 투명하게 삽입하는 방법 (0) | 2020.07.04 |
| 아이폰 화면을 PC화면에 공유하는 프로그램 론리스크린(Lonely Screen) (2) | 2020.07.03 |
| 블로그를 상위노출 시키는 방법 (0) | 2020.07.03 |
| 움직이는 바탕화면, 월페이퍼 엔진 프로그램 [ Wallpaper Engine ] (0) | 2020.07.02 |








최근댓글